We all know by definition ARIA is Web Accessibility Initiative – Accessible Rich Internet Applications. According to W3C WAI-ARIA, the Accessible Rich Internet Applications Suite, defines a way to make Web content and Web applications more accessible to people with disabilities. It especially helps with dynamic content and advanced user interface controls developed with HTML, JavaScript, and related technologies.
When not to use ARIA?
- ARIA should not be used to duplicate the behavior of native HTML features. For example, using ARIA to add a role of "button" to a div element that behaves like a button is unnecessary when the button element itself is already available in HTML.
<div id="saveChanges" tabindex="0" role="button" aria-pressed="false">Save</div>
The above example creates a focusable button, but requires JavaScript and CSS to include button appearance and functionality. These are features provided by default when using the <button> and <input> with type="button" elements:
<button type="button" id="saveChanges">Save</button>
- ARIA should not be used to add cosmetic effects to elements that do not convey any meaningful. For example, using ARIA to add an animation to an element is unnecessary if it does not provide any valuable information.
- ARIA should not be used to provide misleading information to users with disabilities. For example, using ARIA to describe an element as "hidden" when it is actually visible can cause confusion. How many of you seen aria-hidden='true' on a focusable element?
- ARIA should not be used to add unnecessary complexity to the website code.
- Drag and drop: Gmail allows users to drag and drop emails and attachments to move them between folders or compose new messages.
- Hashtags and mentions: Instagram uses ARIA to provide additional context and information about hashtags and mentions in posts and comments.
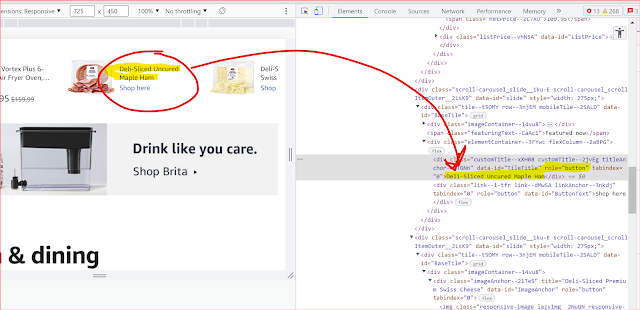
- Carousel sliders: Amazon uses carousel sliders to showcase product images and information on various pages of the website.
- on LinkedIn, when we add a new job experience to our profile, there is a drop-down menu where we can select the type of employment (e.g. full-time, part-time, self-employed, etc.). LinkedIn uses ARIA to provide additional information about this drop-down menu to users who are using assistive technology such as screen readers.




No comments:
Post a Comment